接下來要來介紹的是 Vuex,在這我先附上官方文件。
Vuex 可以用來管理前端網站的資料狀態,以集中式的方式管理儲存所有元件的狀態,大型專案都會建議使用。
我們之前有提到,父子元件在資料都溝通上是使用 props 和 emit,而同級的兄弟元件的話會使用 event bus 來傳遞資料,但是 event bus 只適合使用在簡單的情境下,當你的網站有一定的規模的時候,你的資料量勢必也會比較多,這時如果使用 event bus的話,會容易出錯。
這時就需要使用 Vuex 來幫助管理資料, Vuex 能夠集中管理資料,並且每個元件都能呼叫 Vuex 裡的方法,並且也能維持雙向綁定的特性。
接下來介紹 Vuex 裡有哪些方法能夠使用,而下列方法都會存放在 store 中。
state 其實就如同元件中的 data,是專門用來存放資料的地方。
action 就如同元件中的 methods,用來處理一些非同步事件或是取得遠端資料等方法。
和元件中的 computed 相似,在資料呈現在頁面之前,會進行過濾或是運算等方法。
而 mutation 則比較特別,是 Vuex 專門用來改變資料狀態的方法,若是用元件的方式,我們會直接在 methods 裡改變資料的內容,但是在 Vuex 中我們必須在 mutation 裡才能夠改變資料的內容唷!
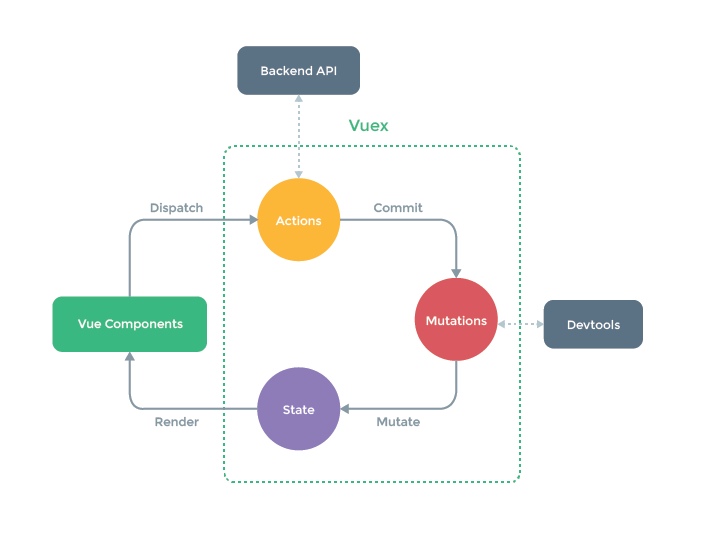
這裡我來介紹一下 Vuex 的運作流程,在元件中我們會以 dispatch 的方法觸發 action 中的事件,這裡如果有需要進行非同步的事件如:利用 AJAX 跟後端取得資料等,我們都會在 action 這個階段先處理完,再以 commit 的方式去呼叫 mutation,在 mutation 中我們就可以改變 state 中的資料狀態,並且再根據資料狀態 render 頁面回元件中。

而這一連串的行為中,綠色虛線的部分就是 Vuex 所負責的部份唷!
今天只有簡單介紹而已,明天會有實際範例來讓各位更了解該如何使用唷!
那麼,明天再見囉!
